記事を投稿するには
記事を投稿する方法についてご紹介します。
記事投稿とは?
Bitfanでは、サイトを立ち上げると、自由に記事コンテンツを投稿することができます。
公開範囲を変更することで、
・より一般的な情報(ニュースやスケジュールなど)と、
・コアなファンに向けた情報(日々のブログやオフショット、未公開映像など)を
分けて発信することができます。
また、記事投稿では、
ブログなどを書くだけでなく、動画を埋め込んだり、音声を埋め込んだりすることで、
動画コンテンツ・音声コンテンツとしても投稿が可能です。
記事の投稿手順
1 新規投稿画面を開く
[新規投稿]から、記事を作成します。
既に公開中の記事を編集する場合は、[投稿一覧]メニューから編集したい記事を選択してください。
2 記事を作成する
サムネイル、タイトル、本文を入力して記事を作成します。
■ サムネイル
記事のサムネイルとして設定したい画像をアップロードします。
※推奨の画像サイズは「800×450px」「16:9」です。
※ファイルサイズは「10MBまで」となります。
※サムネイルは未設定でも投稿可能です。
■ タイトル
記事のタイトルを入力します。
※文字数の上限は255文字です。
■ 本文
文章、画像、動画、音声、リンク、絵文字などの入力ができます。
また、YouTube、Twitter、Instagramなどの投稿を埋め込むことも可能です。
※埋め込み可能なリンクについて詳しくはこちらをご参照ください。
※本文の文字数上限は約20,000文字です。
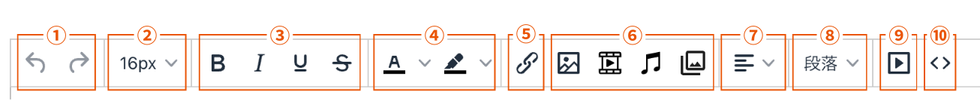
本文入力欄(テキストエディター)のツールバーについて

- 元に戻す、やり直す ... 1つ前の操作状態に戻したり、元に戻した操作をやり直す
- 文字サイズ ... 文字サイズを変更する
- 太字、イタリック、下線、取り消し線 ... 太字・斜体にしたり、下線・取り消し線をつける
- 文字色、ハイライト色 ... 文字色やハイライト色を変更する
- リンク ... URLを指定してリンクを貼る
- 画像、動画、音声、ギャラリー ... 画像や動画、音声、ギャラリーを挿入する
- 文字の配置 ... 文章を右寄せ、中央寄せ、左寄せ、両端揃え(均等配置)する
- 段落 ... 見出し(段落スタイル)の設定
-
メディアの挿入/編集 ... YouTubeなど外部メディアの埋め込み
-
ソースモード ... ソースコード編集モードへの切り替え
3 その他の項目を設定する

■ メニュー
記事を紐づけるメニューを選択します。
※選択したメニューが非公開の場合、記事を投稿しても表示されませんのでご注意ください。
■ タグ
タグを設定すると、記事一覧ページからすぐに関連記事を絞り込めるようになります。
ここに表示するタグは自由に設定が可能です。

💡記事一覧に表示するタグの指定方法
①サイト管理画面>メニュー管理 から、タグを管理したいメニューを選びます。
②詳細設定>表示タグ指定 に、一覧に表示したいタグを一つ以上入力してください。
順番は右側の矢印マークで入れ替えられます。
管理画面上では一番上のタグから、一覧の上段・左詰めで表示されていきます。
※ここでは「まだ記事に登録していないタグ」を先に指定しておくことも可能です。
※指定したタグ以外は表示されなくなります。記事投稿時に新しいタグを追加した際はご注意ください。

■ 公開範囲
記事の閲覧権限を設定することができます。
全体...
誰でも記事を見ることができます
フォロワー以上...
サイトをフォローしている人のみ記事を見ることができます。
※フォロワー以上には、有料会員も含まれます
[有料プラン]以上/限定...
指定した有料プランに入会している人のみ記事を見ることができます。
※複数の有料プランがある場合、金額が高いプランに入会している人は、金額の低いプラン以上に設定した記事も見ることができます。
■ 公開状態
記事の「公開」「非公開」を設定します。
※下書きとして保存する場合は、「非公開」を選択してください。
■ 公開開始/終了日時
記事の予約投稿が可能です。
公開終了日時を設定した場合、指定した日時を過ぎると、記事が自動的に非公開になります。
※公開状態が「非公開」の場合、公開開始日時を過ぎても記事が公開されませんのでご注意ください。

■ コメント受付
「許可」すると、投稿した記事の下部にコメント欄が追加されます。
■ 画像ダウンロード
記事ごとに画像のダウンロードの可否を選択できます。
※「許可」の場合、記事内の画像を自由にダウンロード(右クリック/長押しで保存)できます。
※デフォルトでは、「禁止」(右クリックなどができない)状態になっています。
■ X投稿
「する」にすると、記事を投稿したタイミングで、Xに自動投稿できます。
Xへは、 記事のタイトルおよび記事リンクが投稿されます。
※X投稿を利用するには、事前にXアカウントとの連携が必要です。詳しくは、Xに自動投稿するにはをご覧ください。

■ 詳細設定
HTMLタグ埋め込み
記事の下部に、HTMLタグを埋め込むことができます。
※本文入力欄でもHTMLタグの入力が可能ですが、<form>タグなど、一部反映されないタグについては、こちらの入力欄をご利用ください。
各種プレイガイド社から発行されるルート認証タグなどの埋め込みが可能です。
チケット連携
Bitfanで作成したチケットと連携することができます。
作成したチケットを紐づけることで、
「チケットの購入者のみが閲覧できる記事」を作ることができます。
楽曲利用
JASRACもしくはNexToneによる管理楽曲を利用した動画・音声の投稿をする場合は、楽曲の作品コードを入力してください。
使用された回数はBitfanから著作権管理団体へ報告され、権利者へと支払われる分配金がより正しく計算されるようになります。
なお、入力いただいたことで使用料の支払いが発生するようなことは一切ありませんのでご安心ください。
4 記事を公開する

[プレビュー]から実際の記事の見え方を確認します。
問題なければ、[公開する/予約投稿する]をクリックして記事を公開してください。

